レンタルブログもWordPressもWebページですのでHTMLとCSSが使われています。このHTMLとCSSを多少なりとも理解しておくことで他の攻略サイトより有利になる可能性があります。
プロ並みに極める必要はまったくありません。HTMLで使われるタグというものは沢山ありますが記事で使うものはごく限られます。もちろん詳しくなれば自由自在に攻略サイトを作り変えられるようになりますが習得に時間がかかるものですので、まずは触りだけでも覚えておきましょう!
HTML&CSSとは?
全てのWebページで使われている目に見えない情報です。PC版のChromeであれば右クリックで「ソースを表示」からHTMLやCSSを見ることができます。どのようなプログラミングで作られていようともブラウザに表示されるWebページはHTMLで出力されています。
HTMLとCSSを知らない人にはプログラミングの一種に思えるかもしれませんが全く違います。ただの文字です。マークアップと呼ばれ、簡単に言えば装飾するための手法です。文章作成アプリのWordなんかを使ったことがある人は理解しやすいかもしれません。文章作成で大文字にしたり色を変えたりできると思います。ほぼ同じで、装飾したい箇所を<h1>テキスト</h1>というように直書きする感じです。
 ムダウチ
ムダウチためしにこのサイトのソースを見てみてください。膨大なテキスト量だと思います。
繰り返しの部分は自動出力ですが基本的に全て手入力で書かれたものです。
HTML

HTMLとは簡単に言えば記述ルールです。ただのテキスト文字だけでもWebページを作ることができますがHTMLのルールでファイルを作ればブラウザに正しく情報を与えられます。検索エンジンもHTMLのタグを理解して評価の参考にします。
HTMLにはタグと呼ばれる専用の文字列があります。「<タグ名>あああああ</タグ名>」と、基本的にHTMLタグはこのようにマークアップされます。始まりのタグがあり、閉じるタグという作りです。
ブログ記事で重要なHTMLタグは数が限られており、文章に関わるものがほとんどです。よく使うタグをご紹介します。
| タグ名 | 説明 |
|---|---|
| p | 文章を意味するタグです。段落を分けたい場合は<p>を分けます |
| br | 改行に使われるだけのタグです。閉じタグがないので<br>だけで機能します |
| h1,h2,h3,h4,h5,h6 | 見出しを意味するタグです。数が小さいほど大きな見出しになります。見出しを分けるとグループで分けられます。詳しくは下で説明 |
| strong/b | 強調を意味するタグです。基本は単純に太文字になります |
| a | 特定のファイルへのリンクを付けられます。ページURLならページ推移し、ファイルURLならダウンロードおよびブラウザに直接表示させます。href=”URL”とURLを指定する必要があります。ブログならリンクマークボタンで簡単に付けれます |
| img | 画像を表示させたい場合に記述します。src=”画像URL”と指定すると読み込んで表示されます。基本的にブログだと自動で書かれるので手動で書く機会はあまりありません |
| ul | リスト表示です。<UL><LI>リスト</LI></UL>と言うふうに<LI>を中にたくさん入れてリスト化されます |
| table | 表を作ることができます。タグは複雑なので下に書きます |
| div | 何の意味もない万能なタグです。何もCSSを適用しない場合はただの透明な箱になります |
参考:HTMLとは
hタグの見出しについて
見出しを使うと文字サイズや太さが変わるのでただの装飾のように感じますが、ちゃんと意味があります。見出しタグを使うとセクションが分かれます。
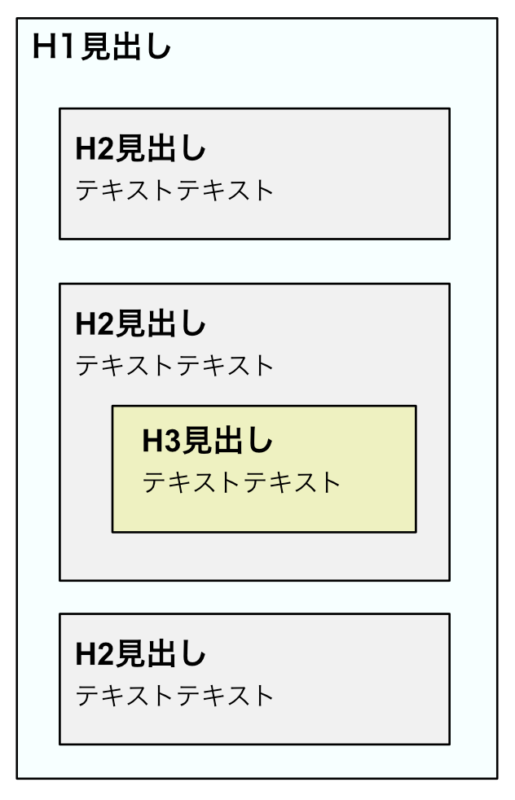
例えばH1はそのページで一番の意味をする見出しなので、ページそのものを表します。その中にH2、H3と書いていくと下記のようなセクションわけがされます。

例えばH1が野菜だとしましょう。1つ目のH2には大根と書きます。するとH2大根以降は大根について書かれていると判断されます。新たなH2が出現したら次の野菜のことについて書かれるのだと判断されます。
このように見出しを書くとセクションが分かれる、見出し以下の文章がグループ化されると言ったほうがわかりやすいでしょうか。機械的な意味としてブラウザや検索ロボットへ伝えることができます。人が読む分についてはもちろん何の意味もありません。
見出しを書くことはかなりSEOとして意味があります。そしてこの見出しを作れないレンタルブログがあったりします。この見出しを意識し始めると文章構成が作りやすくなるのでなるべく考えながら使ってみましょう。
【余談】
昔はH1は1ページに1個というルールがありました。今は複数書いてもOKです。全部H1で書けばいいの?と思うかもしれませんが、機械的な意味が通じなくなるので意味がないです。
tableタグについて
<table>
<tr>
<th>セル1</th>
<td>セル2</td>
</tr>
</table>必要最小限のtableタグが上記のようになります。これをブラウザで表示すると下記のようになります。
| セル1 | セル2 |
よく武器一覧などで表示されるやつですね。このtableタグの使い方をマスターすることは攻略サイト運営に欠かせないスキルです。なのですがレンタルブログなんかだとtableタグの自動生成などはなかったりします。その場合は手動で毎回書くか、定形に一個作っておいてコピペするなど工夫が必要です。
WordPressなら1発で作ってくれますが、若干不親切なのである程度諦める必要があります。
作るのが非常に面倒ではありますが可視性が段違いで良くなるので率先して使いましょう。僕がよくやる方法はグーグルスプレットシートで一覧でまとめてからブログに貼り付けます。
WordPressのテーマによっては下記のようなテーブルを簡単に作れるものもあります。
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
このサイトはWordPressで作られており、コアの部分は「SWELL」という名前のテーマを利用しています。このテーマはテーブル作成が強力なのでこれだけでも使うメリットがあります。
WordPressはレンタルサーバーを借りて動かす必要があります。レンタルサーバーはWordPressに特化された下記サーバーを僕はオススメしています。
レンタルブログでタグの利用
実はあまりタグを自由に使えません。手打ちで書けるのでHTMLタグをゴリゴリ利用することはできるのですが手打ちってかなりしんどいです。せめてpと打ったら<p>が自動で出れば良いのですが・・・。ライブドアブログだと見出しすらありません。出力された記事は全てタグにくるまれていないただのテキスト文字になります。ですのでHTMLタグを自動で付けてくれるWordPressがSEO的に優位にあります。
レンタルブログでHTMLを駆使する場合は一旦HTMLに対応したテキストエディタで書いてから貼り付ける方法をとったほうが良いと思います。オススメはsublime textです。
CSS
CSSとはHTMLで書かれた文章の見た目を変える専用のプロパティです。ブラウザには基本となるCSSがすでに組み込まれているため、こちらでCSSを書かなくてもH1タグを使うと大きな太文字になります。そのままブラウザに表示させた場合はかなりシンプルな表示になるため基本は独自にCSSを書きます。レンタルブログも独自のCSSが書かれていますが、CSSを覚えれば上書きする形でブログの見た目を自由に変更できることができます。
参考:スタイルシートとは
記述方法は3種類
- HTMLタグに直接書き込む
- HTMLファイルに書き込む
- CSSファイルを作って読み込ませる
普通はCSSファイルを作って読み込ませます。ブログなど固定のCSSが決まっている場合は、HTMLタグに直接書いたり、HTMLファイルのどこかにCSSプロパティを記載します。
HTMLタグに直接書き込む
<p style="font-size:2rem;">テキスト</p>HTMLファイルに書き込む
<style>
p{font-size:2rem;}
</style>CSSファイルを作って読み込ませる
<link rel='stylesheet' href='CSSのURL' type='text/css'/>このようにそれぞれ記述方法が異なり、利便性も違います。普通はCSSファイルを読み込ませて全ページに反映させます。部分的にちゃちゃっと変えたい場合に直接HTMLタグに記述します。
HTMLに書き込むのはCSSファイルを読み込めない場合や、特定のページだけ複雑に指定したい場合に使います。
CSSの記述ルール
HTMLタグ { CSSプロパティ:値; }
基本はこの形です。HTMLタグにはID名とCLASS名を付けて指定できるようになるのですが、その場合は#ID名{CSSプロパティ:値;}、または.CLASS名{CSSプロパティ:値;}と記述できます。
このCSSのプロパティはかなりの数があります。ブラウザによっては対応していないものなどもあったり複雑です。一般的によく使われるプロパティだけ記載しておきます。
参考:CSSの書き方とルール
| CSSプロパティ | 効果 |
|---|---|
| color | 文字色を変えられる。#000やblackなどの指定や、rgba(255,255,255,1)とRGB色表現が可能です |
| text-align | 文字の配置を左/中央/右に変更できます。デフォルトは左です |
| font-size | 文字のサイズを変更できます。○pxなら絶対サイズ、emなら倍率、remといった特殊な倍率もあります。更にメジャーな指定方法が年々増えたりします。pxだけ知っていれば問題ありません |
| font-weight | 文字の太さを指定します。デフォルトはnormal及び400くらいです。利用するフォントによって使える値が変わります。基本はnormalとboldを覚えておけば良いでしょう |
| margin | 指定したHTMLタグ周辺を押し出します。例えばpタグ同士の間に余白を作ったりなどで利用します。margin:0 auto;で画面の中央に固定したりもできます |
| padding | 指定したHTMLタグを内部に押し込みます。昔はmarginバグとかあったのでpaddingで均等に余白を揃えたりしました。使い方としてはCSSで線を書いた場合にpaddingをかければ線できれいに包まれている表現ができます |
| border | 指定したHTMLタグに線を表示します。border:1px solid #000;で太さ・線種・色を一括で指定できます |
| width/height | 指定したHTMLタグの横と縦のサイズを指定できます。デフォルトはautoなので自動でサイズが決まります。サイト全体のレイアウトを組む時によく利用されます |
| background | 指定したHTMLタグの背景を変更できます。色はもちろん画像も表示可能です |
実際のCSS記述例
<style>
#hoge{
width:200px;
height:200px;
margin:0 auto;
text-align:center;
background:red;
display:flex;
align-items:center;
justify-content:center;
}
#hoge span.hoge{
color:#fff;
font-size:30px;
font-weight:bold;
}
</style>
<div id="hoge">
<span class="hoge">ゲーム</span>
</div>ただのゲームと書いただけのHTMLタグにCSSを当ててみました。たったこれだけでもそこそこ記述が必要ですが、ブログを書く範囲ならここまで書くことは無いと思います。
例えば特定のサイドバーにあるメニューの見た目を変えたい場合、そのメニューのHTMLにはかならずID名かCLASS名が書かれています。それを調べてCSSでプロパティを書くだけで見た目を変更できます。
CSSで特定のHTMLを指定する場合は「#ID名 .CLASS名」と書けば「#ID名のHTMLタグの中にある.CLASS名のHTMLタグ」と指定できます。これをpだけ指定するとページ上全てのpタグに影響があります。大体の場合は#main p{font-size:14px;}のように特定のHTMLタグを指定して書きます。
HTMLに記述できる名前の個数
上の例で<div id=”hoge”>と書いていますが、同名のid="***"はHTML1ページに1個しか置けません。class="aaa"は複数書けます。書き方はclass="aaa bbb ccc"と半角スペースで区切ります。これの利点は複数のプロパティを組み合わせられることです。class="font-size12 color-red margin-top margin-bottom"このように予めCSSで細かく作っておいたクラス名を当てるだけである程度の見た目を変更できるようになります。
#ID名 .CLASS名の違い
使い方は同じですが用途が違います。まずID名はそのページ上で1つだけのユニークな名前であるべきです。2つあるとJavascriptなどが変な挙動になることがあります。またID名はアンカーリンクと呼ばれるページ内のスクロールに使われます。
CLASS名は何個あっても良い名称です。つまり、CLASS名だけで全て書いてしまっても問題ありません。ただしID名の方がブラウザの処理が高速だったりします。企業に務めている場合はID名を的確に使い分けることで視認性が上がるのでメンテナンスしやすくなります。個人ではそこまで考えなくていいです。
#ID名 .CLASS名の名称ルール
始めの文字が大文字だったり数字だとCSSは動きません。それさえ注意すれば英数文字と-_を使って名称を考えます。これは人によって使い方が変わるので絶対的なルールはありません。企業に務めるのであればそこのルールに合わせます。
僕はだいたい「aaaBox」なんて書き方をします。似たようなものが増えたり使い分けする時は「aaaBox-red」「aaaBox-yellow」なんて書き分けます。CSSに慣れてくると、「aaaBox」というベースのスタイルを作って「red」or「yellow」を当てて使ったりします。わけわからないかもしれませんが、やりようが色々あるということを覚えておきましょう。
最後に
いかがでしょうか。何となくHTMLとCSSのことがわかったでしょうか?この世のWebサイトは全て裏でエンジニアがちまちま書いてるから見れるようになっています。レンタルブログやWordPressの中身ももちろん誰かがちまちまHTMLタグ+CSSでベースを作っています。
絶対に覚えなければならない内容ではありませんが、いつかカスタマイズしたくなった時につまずくかもしれませんので、こういうものがあると覚えておきましょう。